7 ways App Developers Can Get More out of Procore Embedded Experience
We recently launched Embedded Experience, a new capability that enables customers to bring third party user interfaces into the Procore web interface. According to customers, this experience reduces user friction and context switching between different apps, and provides a familiar Procore interface to users when introducing new third party apps. More than 400 customers have installed embedded apps.
“We wanted to consolidate tool sets from different solutions into one view, and reduce the team's learning curve. What we have installed through Embedded Experience has been positively received internally and we believe that it will increase adoption of the various tools we use.” – Mike Ernst, VP of Insights & Innovation, Ryan Companies US, Inc.
Embedded Experience is part of Procore’s commitment to enable our ecosystem partners and developers to build more with the Procore platform. We want to support the developer community to continue building great experiences for customers and help grow their existing business while doing so.
With this is mind, here are 7 ways to build the next great construction app with Embedded Experience:
If you haven’t already, create an Embedded App and publish to the App Marketplace
Creating an Embedded App is straightforward. No coding is required. You need to be part of the Procore beta in order to build an embedded app. You can send a request to embeddedbeta@procore.com to be included. Once we enable the features, you can create an embedded app via Procore Developer Portal. Creating the app simply requires you to customize an “app manifest” to specify your web URL and parameters you want the customer to specify during install and configuration. You can test your app in a sandbox and then promote it to production. If you want your app to be listed on our app marketplace, you further need to submit a marketplace listing for it. Our marketplace validation team would approve your app before listing it on Procore App Marketplace.
Simplify the sign-in experience of your Embedded App by using Procore to sign-up and sign-in users
If your primary customer is a construction company user, use Procore as an identity provider for signing up and protecting your users. Procore identity comes with the dual benefit of strong security and Procore data access permissions tied to this user identity. Use of Procore login reduces user friction of logging in your app after they have already logged in Procore. This approach significantly improves your users’ embedded experience.
Customize the landing page for your Embedded App to take the user directly to the information they need for Procore
A user is typically performing a specific workflow in Procore when they need to switch to an Embedded App to complete a certain step or to continue the rest of the workflow in the Embedded App. The user is primed to a specific context when they invoke an embedded app. You serve the user best by creating an Embedded App that takes them directly to the webpage, dashboard or tool they need to perform their task in your Embedded App. If you don’t have a webpage like that yet, you could enhance user experience by building a new landing page that is best suited for your customers’ use case(s).
Customize your web experience so it fits and scales better in embedded viewing
Similar to building a context-relevant webpage, consider building a webpage that is better suited for embedded viewing. That means rethinking design and web components that don’t feel convoluted within Procore’s web interface. Embedded Apps are currently served in full screen view in the browser window, and we are considering smaller views in the future.
Expedite creating a new embedded view using Procore CORE UX components and have it appear as a natural continuation of Procore experience
If you are making a new view or tool for embedding in Procore, you could significantly accelerate your design and development efforts by leveraging Procore's Core UI components and design guidelines. We offer a React library as well as CSS-only for HTML apps.
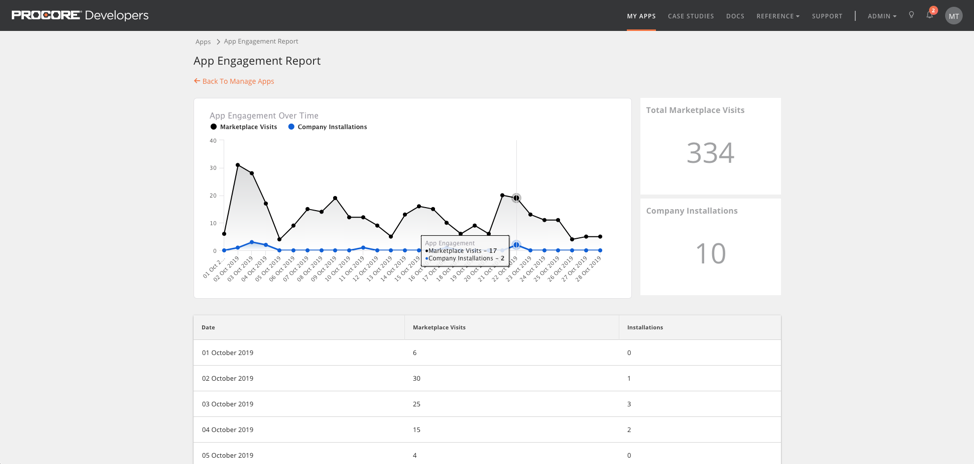
Track your Embedded App metrics via Procore developer portal
You can now track the performance of your Embedded App via the new analytics dashboard in Procore Developer Portal. You can see the number of visits to your Procore marketplace page as well as the number of customers who installed your app, over time. We plan to enhance these analytics further so you can grow your app adoption further on the Procore platform.

Promote your Procore Embedded Experience to your users
Embedded Experience Apps simplify the use of multiple tech solutions, improving the user experience. Users want to know about your embedded experience capability. Begin promoting and marketing your Embedded App to customers by reaching out to your contact on the Procore Partner Team to discuss further collaboration and find out how you can partner with us to highlight your Embedded App.
Let us know how we can help by contacting embeddedbeta@procore.com with your questions or to set up a beta account to begin building your Embedded Experience.